中心主题:通过将二维数组里面的一维数组转换成对象,根据该对象的某个属性对该二维数组进行排序。
一、HTML结构
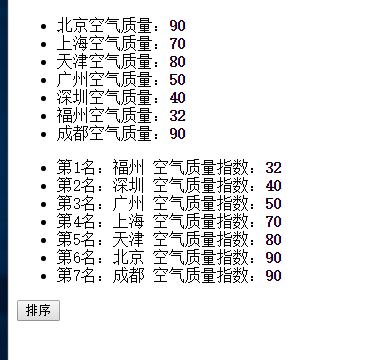
- 北京空气质量:90
- 上海空气质量:70
- 天津空气质量:80
- 广州空气质量:50
- 深圳空气质量:40
- 福州空气质量:32
- 成都空气质量:90
二、js
/** * getData方法 * 读取id为source的列表,获取其中城市名字及城市对应的空气质量 * 返回一个数组,格式见函数中示例 */ function getData(){ var data=[]; var cityName=[]; var airQualityShow=[]; var city=document.getElementsByTagName("li"); var airQuality=document.getElementsByTagName("b"); //循环取出来城市名和空气质量 var i, len=city.length; for(i=0;i "+dataList[j].airQualityShow+""; document.getElementById("resort").appendChild(li); } } function btnHandle() { var aqiData = getData(); aqiData = sortAqiData(aqiData); render(aqiData); } function init() { // 在这下面给sort-btn绑定一个点击事件,点击时触发btnHandle函数 var btn= document.getElementById("sort-btn"); var status=1; btn.onclick=function(){ if(status==1){ btnHandle(); status=0; } }; } init(); 三、最终结果